Introduction To Accessibility
Lindsey Kopacz
Twitter: @littlekope0903
What is Accessibility?
TL:DR - Web Accessibility means that people of all abilities can access your website
Diversity of Abilities
- Auditory/Hearing
- Cognitive/Neurological
- Physical/Motor
- Speech
- Blindness/Low Vision

The vocabulary
Section 508 Compliance
In 1998, Congress amended the Rehabilitation Act of 1973 to require Federal agencies to make their electronic and information technology (EIT) accessible to people with disabilities.
ADA - Title III
Although the language of the ADA does not explicitly mention the Internet, the Department has taken the position that title III covers access to Web sites of public accommodations. The Department has issued guidance on the ADA as applied to the Web sites of public entities, which includes the availability of standards for Web site accessibility.
WCAG
Web Content Accessibility Guidelines
3 levels:
- A (bare minimum)
- AA (happy medium)
- AAA (highest)
WCAG Principles
- Sites should be Perceivable to multiple senses.
- Sites should be Operable using a mouse, keyboard, or assistive device.
- Sites should have clear content and be Understandable.
- Sites should support a Robust variety of browsers.
- More about Principles
Why should I care?
Case Study
Winn Dixie
On June 12, 2017, Judge Robert Scola, of the Southern District of Florida, decided that Winn-Dixie’s website is heavily integrated with the company’s physical store locations, making it subject to the ADA.
“Therefore, Winn-Dixie has violated the ADA because the inaccessibility of its website has denied Gil [plaintiff] the full and equal enjoyment of the goods, services, facilities, privileges, advantages or accommodations that Winn-Dixie offers to its sighted customers.”
Individual Case Study
Nordstrom
Online Store
Why should I care?
- Empathy and Inclusion
- Good for Business
- Always Part of Your Audience
- Legal Repurcussions
Where do I start?
What are the basics?
Alternative text
- Providing a textual alternative for non-text content in web pages
- Read by screen readers allowing the content and the function of the image to be accessible to the reader
- Displays when a file does not load
- Provides semantic meaning to images, which can be helpful for search engines
Bad

<img src="images/rainbow-white-house.jpg" alt="White House with rainbow" />
Credit: New York Times
Good

<img src="images/rainbow-white-house.jpg" alt="White House lit with rainbow lights to celebrate legal gay marriage" />
Credit: New York Times
Semantic HTML
- Using headings, lists, and other structural html elements to create clear meaning
- Using
<header>,<nav>,<section>,<article>,<footer>tags - Using hierarchacal headers correctly
- Using lists correctly
Bad
<h1>About Us</h1>
<p>Here is some text</p>
<h3>Our Mission</h3>
Good
<h1>About Us</h1>
<p>Here is some text</p>
<h2>Our Mission</h2>
Accessible Tables
- Tables should have appropriate headers
- Data cells should be associated with their appropriate tags
- Using
<td>and<th>appropriately - Scope attribute for table headings that allows to define column or row
Bad
<tr>
<td>Name</td>
<td>Age</td>
</tr>
<tr>
<td>Lindsey</td>
<td>28</td>
</tr>
Better
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Lindsey</td>
<td>28</td>
</tr>
Even Better
<tr>
<th scope="col">Name</th>
<th scope="col">Age</th>
<th scope="col">Job</th>
</tr>
<tr>
<th scope="row">Lindsey</th>
<td>28</td>
<td>Front End Engineer</td>
</tr>
<tr>
<th scope="row">Karen</th>
<td>25</td>
<td>Systems Administrator</td>
</tr>
Accessible Forms
- Providing users with clear instructions, IE formatting instructions, required fields
- Ensure all Forms are keyboard accessible, including select lists
- Make sure all fields have a
<label>and associate it with the proper input, even if you hide it for visually able users
Bad
<input type="text" placeholder="Search" id="search">
<input type="submit" value="Search">
Good
<label for="search">Search: </label>
<input type="text" placeholder="Search" id="search">
<input type="submit" value="Search">
Accessible Links
- Making sure all links are accessible via the keyboard
- Not using empty links (Common for JavaScript hovers)
- Providing context in all links, not "Click Here"
Bad
<p><a href="/some-link">Click here</a> to find out more
<a href="#" onmouseover="dropdownmenu()">Products</a>
Good
<p>Check out our <a href="/some-link">resources about coding</a>
to find out more.</p>
Skipping Repetitive Links
- Particularly important with navigation
- Making sure that the "Skip" link is the first thing
- Can be visible, invisible, or invisible until receives keyboard focus
Bad
<!--
<body>
<a href="#maincontent">Skip to main content</a>
...
<main id="maincontent">
<h1>Heading</h1>
<p>This is the first paragraph</p>
-->
Good
<body>
<a href="#maincontent">Skip to main content</a>
...
<main id="maincontent">
<h1>Heading</h1>
<p>This is the first paragraph</p>
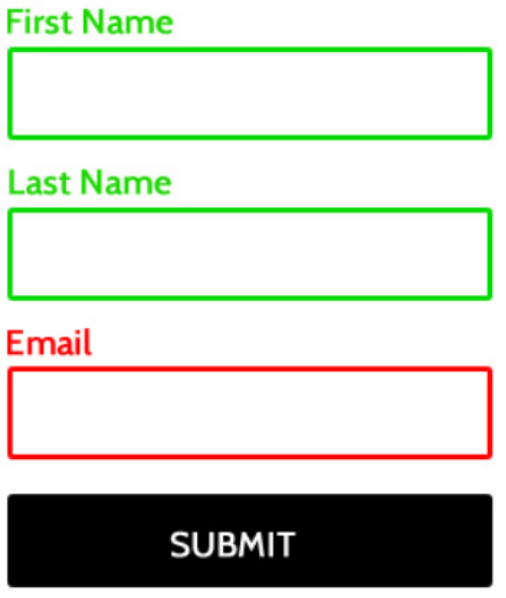
Avoiding Color for Meaning
- Everyone perceives color differently
- If color conveys meaning, there should be a non color way to show the same meaning
Bad

Image credited to Beth Soderberg
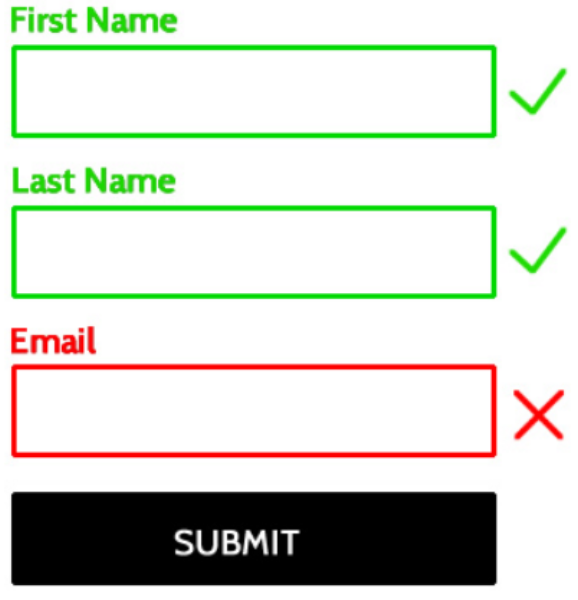
Better

Image credited to Beth Soderberg
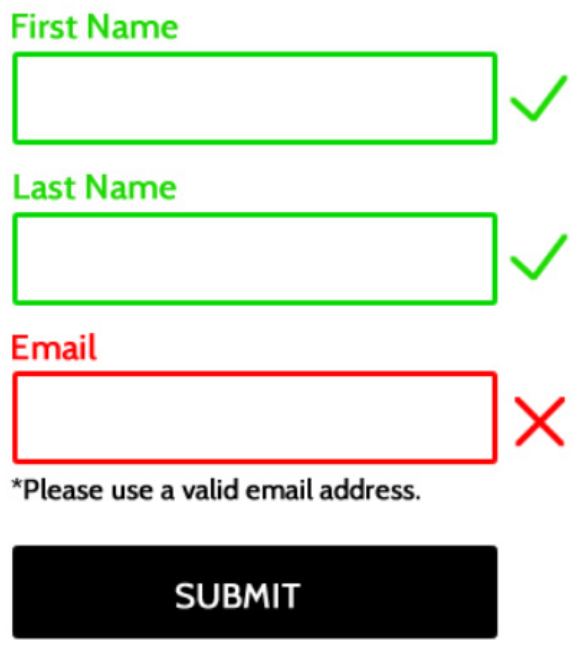
Even Better

Image credited to Beth Soderberg
Other Items
Visually Hidden
- Do NOT use
display:none; - Use a Visually Hidden class instead
.visually-hidden {
position:absolute;
left:-10000px;
top:auto;
width:1px;
height:1px;
overflow:hidden;
}
Accessible JavaScript
- Most of the time you can use it to enhance accessibility
- Usually the trouble points are:
- Navigation - opening up submenu links on focus
- Hidden Content and tabbing through content you cannot see (Modals)
- Disorienting the user from normal functionality or triggering abnormal events. (IE empty links for functionality)
Making use of ARIA Labels
- "Accessible Rich Internet Applications"
- Provides Missing context needed for assistive technologies
- Using the
roleattribute
Clear Focus States
- Psuedo-Class
:focus - shows where you have keyboard focus
- Important for forms and links
Resources & Helpful Links
Free Tools
- NoCoffee Vision Simulator
- Wave Tool (I prefer the Chrome Extension)
- AChecker
- VoiceOver (if you're a Mac User (CMD + F5)
- Your Keyboard!
My Newsletter
http://eepurl.com/dy1USP- Notifying subscribers when my site is live
- Announcements about when I have webinars (plus discounts!)
- Announcement and direct Access to my a11y cheatsheet when I create it!